How to Remove the Header and Footer from a Squarespace Page
In the this quick Squarespace video tutorial, I’ll show you how to easily remove headers and footers in Squarespace.
Removing headers and footers in Squarespace is one of the most helpful tricks for getting the most out of your Squarespace site. Whether you’re creating a landing page or a contest signup box, removing headers and footers can make your website pop.
So if you’re ready to learn how to remove these pesky headers and footers in Squarespace, let’s hop in!
How to Remove Headers and Footers in Squarespace Video Tutorial
If you’d like to watch a video tutorial about how to remove Headers and Footers in Squarespace, here is a quick video on the subject. You can find the code to inject in the step-by-step instructions below.
Free PDF Download: 51 Squarespace Tips & Tricks
We’ve created a free PDF download of our 51 favorite tips for Squarespace. The PDF is free to all Curious Refuge subscribers. If you’re not a subscriber, don’t worry. You can create a new account by clicking the ‘Join’ button at the top of this page.
Why Should I Remove Headers or Footers in Squarespace?
The main reason to remove a header or footer from a page in Squarespace is to create a distraction-free landing page. In general, it’s best to create landing pages with a single call-to-action to encourage folks to do a specified action.
The call to action on this landing page is ‘Apply for the Beta Program’.
Notable calls-to-action include:
Download a PDF
Request a Quote
Enter a Contest
Join a Webinar
Buy a Product
By eliminating the header and footer in Squarespace, you increase the decrease the chances of your audience becoming distracted. Some services, like Unbounce, offer distraction-free landing pages for $79 a month, but using the strategy outlined in this tutorial you can create landing pages that are just as good for a fraction of the cost.
How to Remove Headers and Footers from a Squarespace Page: Step-by-Step
It should be noted that by removing the header, you are also removing the navigation from this page. As such, I only recommend using this technique for landing pages. Don’t remove the headers and footers from your entire site unless you have a REALLY good reason.
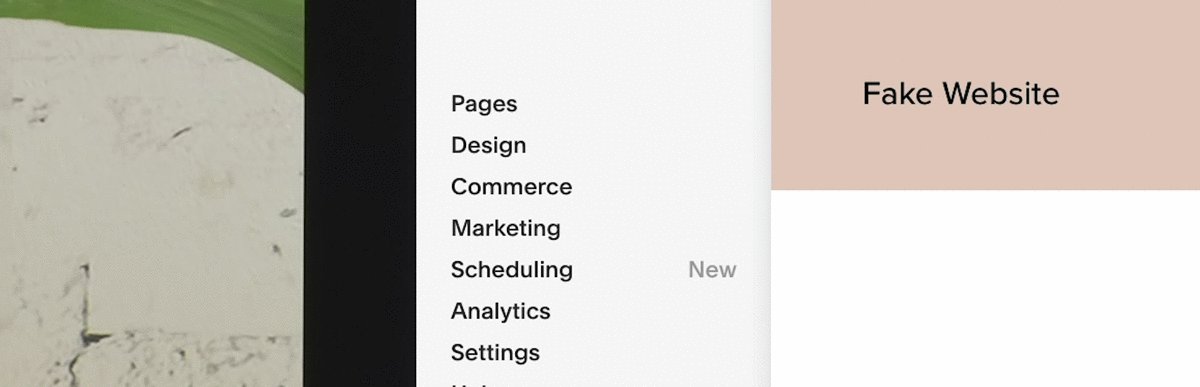
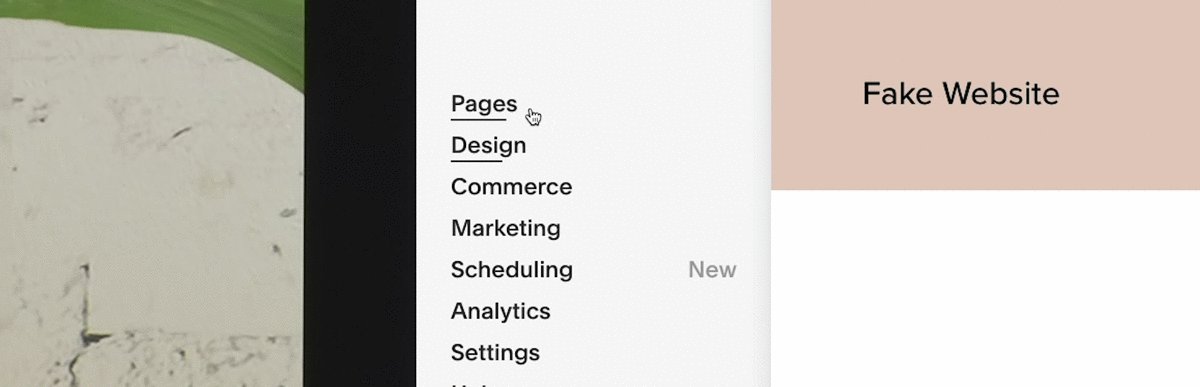
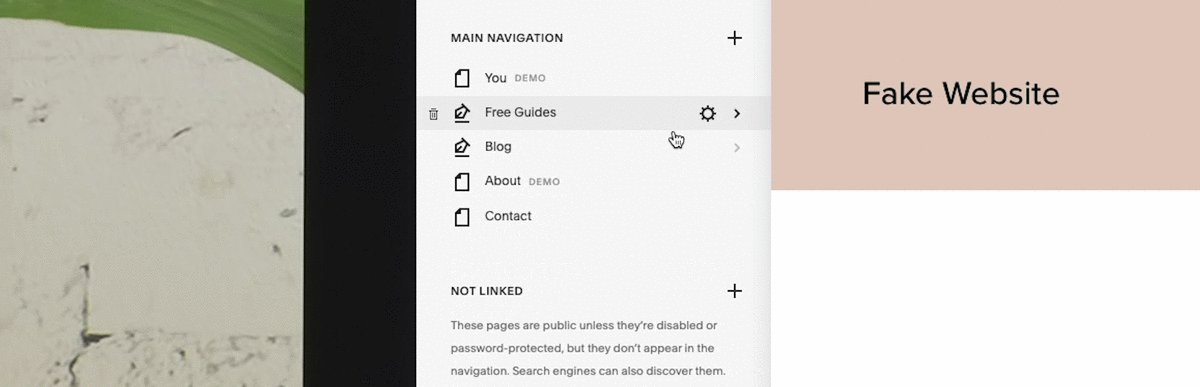
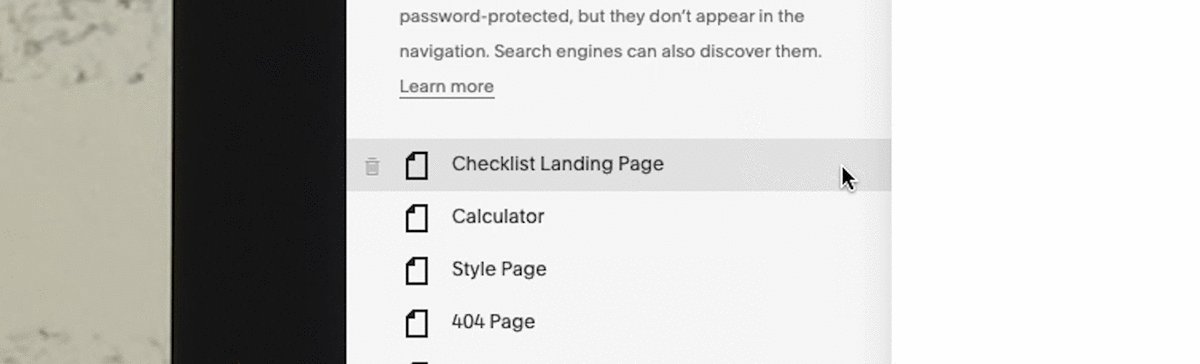
Step 1: Navigate to the Page You Want to Edit
Log into your Squarespace account and navigate to the Squarespace page you want to edit in the ‘Pages’ menu. You can also very quickly login to your website by navigating to your live website and hitting the ‘Esc’ key on the page you want to edit.
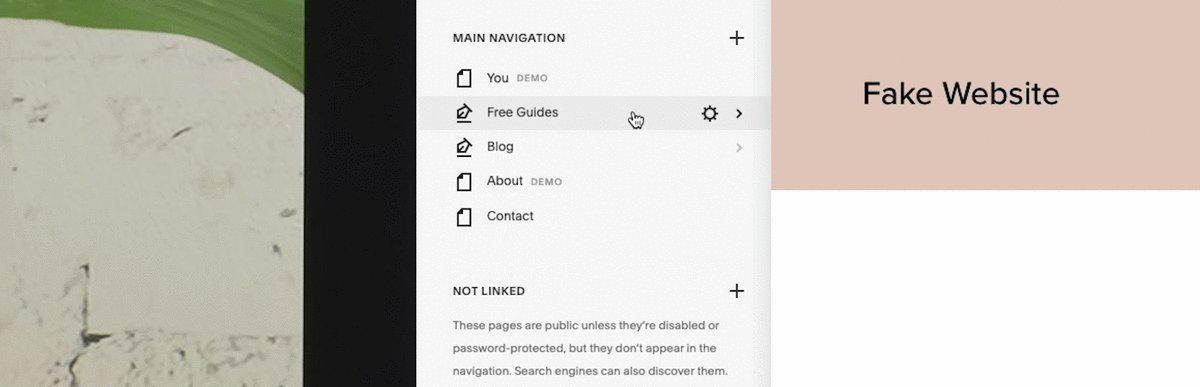
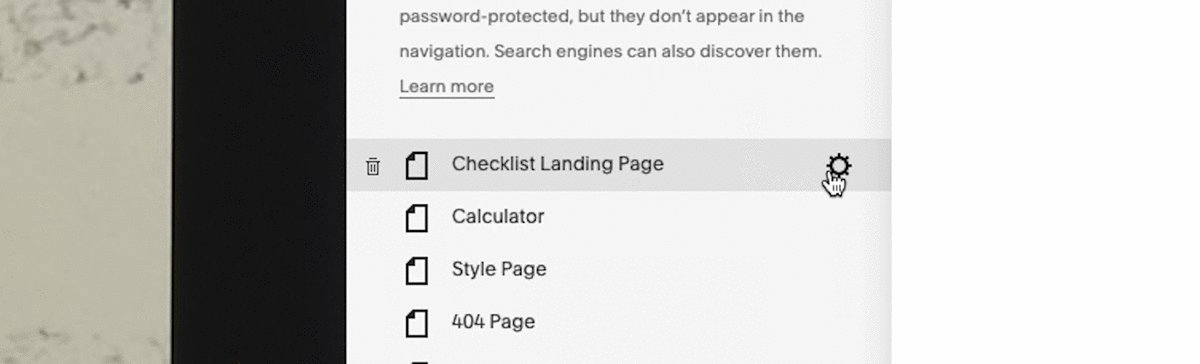
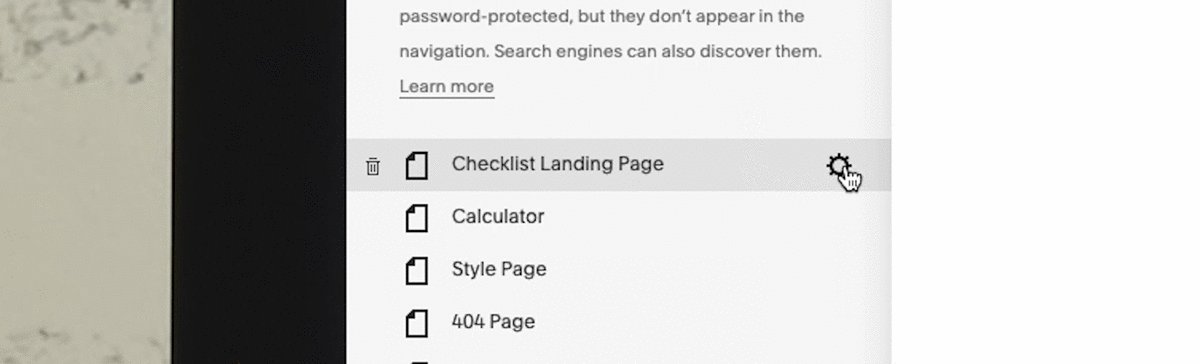
Step 2: Select the Gear Icon Next to the Page Title
Find the page you want to edit and select the small gear icon to the right of the page title.
Step 3: Select ‘Advanced’
In the popup menu, select ‘Advanced’.
Step 4: Paste the Following Code Snippet
Paste the following code snippet in the ‘Page Header Code Injection’ box and click ‘Close’.
<style>.header, #footer-sections {display:none!important;}</style>
If you are on a version of Squarespace older than Squarespace 7.1 you may need to use the following code instead:
Bedford Family Templates:
<style>#header, #mobile.bar, #footer {display: none !important; }</style>
Brine Family Templates:
<style>.Header, .Footer, .Mobile-bar{display:none !important; }</style>
Your webpage will now have the header and footer removed.
I’d like to thank Inside the Square for their tips on this subject.
Want to Learn More About Squarespace?
If you want to learn more Squarespace tips and tricks, I highly recommend checking out the following resources:
51 Squarespace Tips and Tricks - Our free video tutorial and guide on how to get the most out of Squarespace.
Unusual Squarespace Tips - An interesting read on a few tips that go under-the-radar.
27 Research-Backed Web Design Tips - A more advanced look at the science of web design.
Have Any Questions? Ask in the Comments.
If you have any questions about Squarespace, growing a following, or launching a business, just ask in the comments below. Cheers!